Кроссдоменные запросы
1. Cross-Origin Resource Sharing (CORS)
Обычно HTTP-запрос можно делать только в рамках текущего сайта. При попытке использовать другой домен/порт/протокол — браузер выдаёт ошибку. Это сделано из соображений безопасности и настраивается на стороне сервера.
Если бекенд не поддерживает CORS-запросы, то фронтенд-разработчик ничего не сможет с этим сделать в своем коде.
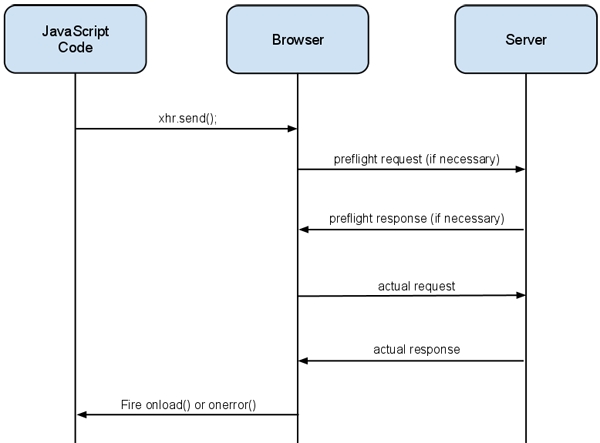
Общая идея заключается в следующих шагах:
Перед самим запросом браузер делает preflight-запрос, информируя сервер о том, что он (браузер) хочет сделать HTTP-запрос с такого-то адреса.
Сервер возвращает preflight-ответ, в котором разрешает или запрещает делать запрос, зависит от настроек сервера.
Если сервер разрешил делать запрос, браузер делает оригинальный запрос и получает ответ сервера.
Если сервер запретил запрос, в консоли браузера можно будет видеть информацию о CORS-ошибке во время попытки запроса.

Разберем POST-запрос. Во время запроса браузер может добавлять заголовок Origin, указывая на то, откуда был взят оригинальный HTML-файл.
Тогда сервер в ответ вернет заголовок Access-Control-Allow-Origin, в котором будут указаны адреса с правами доступа к API. Значениями могут быть определенные адреса, либо * — доступ разрешен с любого адреса.
2. Дополнительные материалы
Last updated